アメブロからライブドアブログへの引っ越しに伴い、少しでも華やかにしようかと日々勉強中。

私の場合は、メインはスマホ投稿となるので、設定も全てアンドロイドスマホから行う。
前準備
❏用語
【見出し】とは、
ファイル構成で言えば、見出し=フォルダ名、文書=ファイル名、となる。
階層は、h1〜h6。このブログ内では h3まで使用。
- h1【記事のタイトル】
- h2【見出しデザインの設定〜】
- h3【1.まず、CSSの設定〜】
【HTML】とは、
書体や文字、文書構造のコード
【CSS】とは、
HTMLに装飾を加えるコード
❏必要アプリ(アンドロイド)
- ファイルマネージャー
- テキストエディター
- PC表示対応ブラウザ
見出しデザインを選ぶ
ひとまず、見出しデザインを2種類選ぶ。これでh3まで対応できる。h4
に、決定! ヽ(`・▽・´)ノ
見出しデザインの設定方法
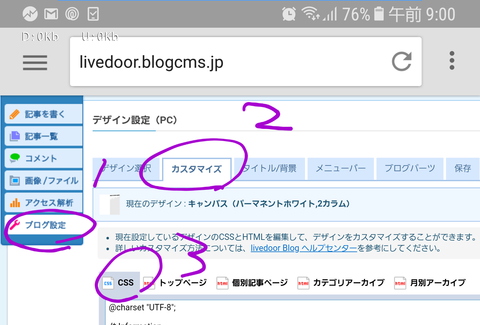
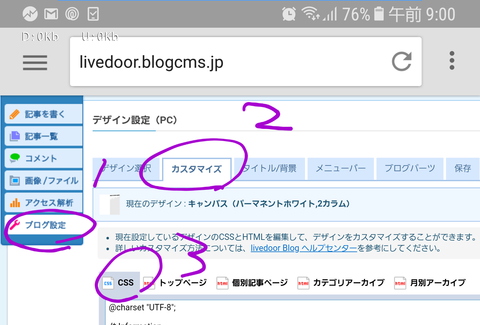
1.まず、CSSの編集画面を開く

スマホからの変更は、PCブラウザを開くアプリで可能。
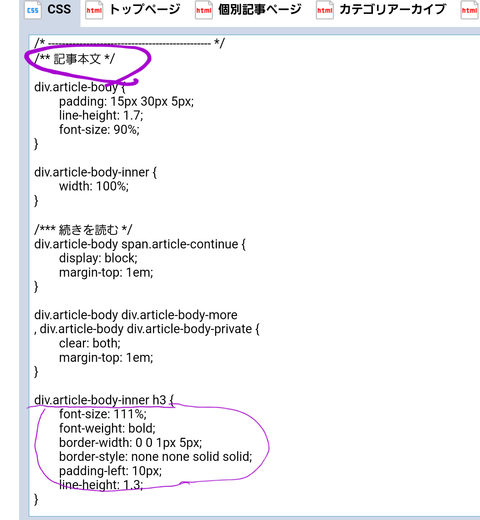
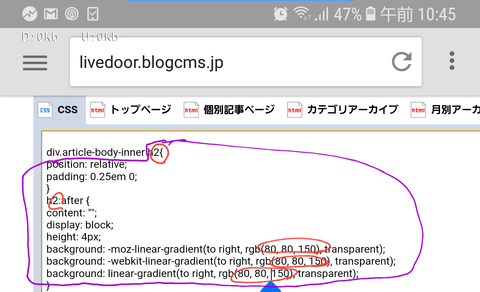
2.CSS内のコード変更
cssのコード内から、【article-body-inner h○】の以下を、書き換える。
- 【article-body-inner】以降に貼り付けて、書き換える。
- h1 → h2 に修正
- カラーコードを調整
- 【保存】
これで、【見出しh2】デザイン化のpc版は完了。
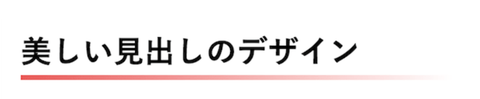
PC版の見え方
既に20時間以上ブッ込んでいる(;^ω^)
スマホ用。いろいろ試しているが、なかなか上手くいかず(TдT)







コメント